Ask Engine Optimization (AEO): The Future of Content Strategy for Your Brand

In a fast-evolving digital world where voice search and artificial intelligence are revolutionizing how we use the web, the old rules of SEO are no longer enough. One of the new layers to content visibility is Ask Engine Optimization (AEO), brought about by the advent of conversational AI tools, including chatbots like ChatGPT, Google’s Search Generative […]
What Makes A Social Media Marketing Campaign Go Viral?

Everyone is on social media these days. From Facebook and Instagram to Twitter and TikTok, it’s hard not to find someone engaged online too much. But what is the key to a truly viral social media campaign? What makes some posts blow up with shares, likes, and comments while others just fizzle away? Then picture […]
WordPress 6.7 Highlights: All You Need to Know

Officially dropped on November 12th, WordPress 6.7 is the latest version. It has many new features and enhancements to make building and getting the word out about your site a breeze. Whether you’re shooting pro or a novice, this release appears to offer something for everyone. You should update your WordPress site to the latest versions to ensure your […]
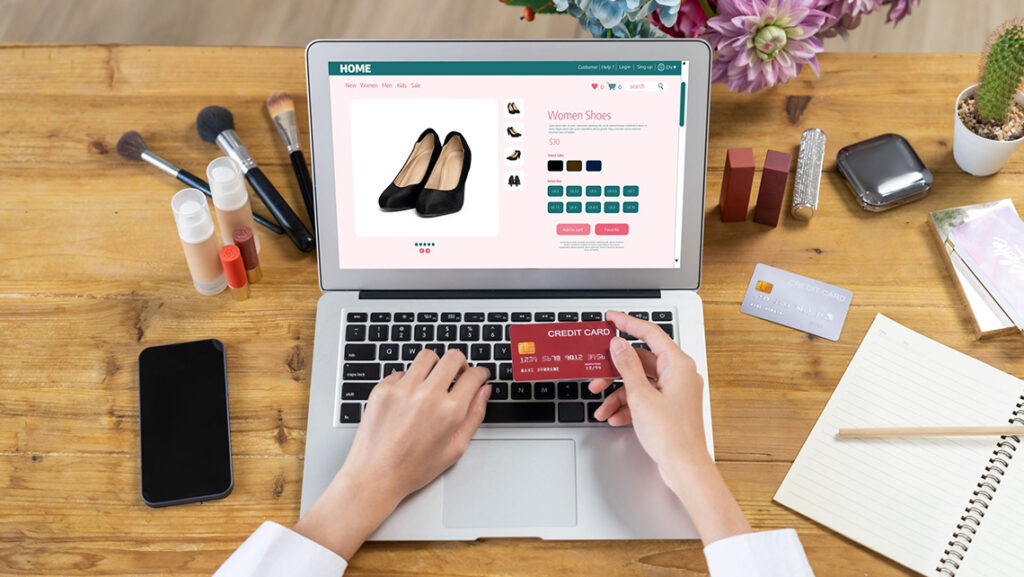
WooCommerce vs. Shopify: What Is the Ideal Platform for Your Online Store?

The eCommerce industry has flourished in recent years, as businesses in search of trustworthy platforms to establish their online presence. Popular options include WooCommerce and Shopify, both of which are packed with features according to detailed business needs. Although both platforms are great for building out your online store, selecting the right one is based […]
Content-Driven Web Design: Why It’s Key for User Engagement

Designers could mean the difference between a great user experience and a poor one on a website in this digital age. Content-centered web design concentrates on designs that encourage users and keep them hooked on the website to view the content. This is a good way to not only drive more engagement but also promote user retention. Here’s […]
How to Inspect HTML Source Code of a Website: A Step-by-Step Guide

Viewing a website’s HTML source code is helpful to many people, including web developers, designers, and those curious about how a webpage is constructed. By checking its source code, you can learn much about a site’s organization, design, or features. This guide is about inspecting HTML source code with your browser’s built-in tools and other source viewer applications. […]
How to Create Engaging Content for Your Facebook Page

You have to create engaging material for your Facebook page to attract devoted followers, raise brand awareness, increase traffic to your site, and more. Here, you’ll find actionable advice and real-world examples on making your Facebook page stand out, whether you’re a marketer, a small business, or another business trying to get your message out there. […]
Social Media Metrics That Matter: How to Measure Your Success

Counting likes and followers in the whirl of fast-paced social media doesn’t always cut it. If you want to know the real impact of everything you do on social media, it’s essential to track the right metrics and then do meaningful analysis. This blog will discuss the crucial social media metrics that count and explain how you […]
Unlock the Power of WordPress Enterprise in 2024

Welcome to the future of web development for the Enterprise! There has never been more change in the digital landscape than in 2024, and companies are looking for advanced solutions that will give them a step up. If you’re ready to take your business website to the next level, WireTree is here to take you on a transformation […]
Boost Your Toronto Brand: Unleashing the Potential of Striking WordPress Website Designs!

Step into the dazzling lights of Toronto’s digital marketplace, as businesses fight to get noticed and be followed, online in particular. It’s not simply an option in this crowded urban landscape – it’s a requirement for brand survival. Today, we will look at something that will give your brand that little extra something the competition can’t keep up […]
